 |
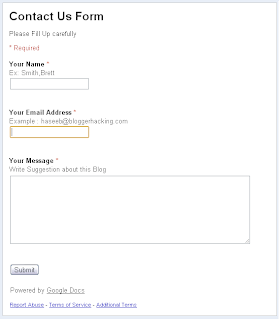
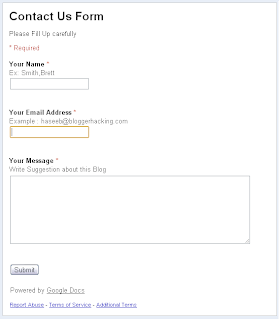
| 1 - Example of Contact Us Form | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | |
- Go to Google Docs by Sign In with your Google account.
- Now Click on New > Form to create New form.
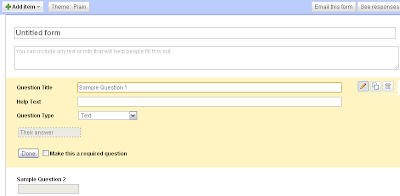
It will display a Page Like Below with the space for Contact form Header,and Description and space
for First Question.
 |
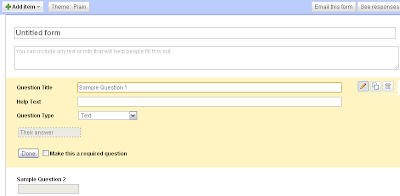
| 1.1 - Form displayed at first | |
- Enter 'Contact Us Form' at the first text Box that shows 'Untitled Form'
- If you need any explanations or additional information about Form,just type it in second text Box.
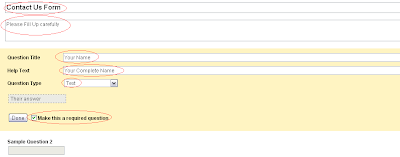
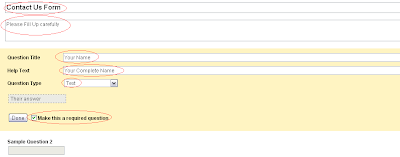
- Suppose your First question that you would like to ask user is about his Name.Just type 'Your Name' in the text area of Question Title (Replace sample Question 1).
- And If you want show any explanation for the Question (for
example,if an guy doesn't understand Your Name', then type 'Your Name in
your Bank account' .Then he can easily strike it.
- Question type can be set into Text as Name is a Text.
- For a Contact Form Name must be filled,so Tick mark on 'Make this is Required Question'.
- Click on 'Done' Button.
 |
| 1.2 - Example for Enter the First Question. |
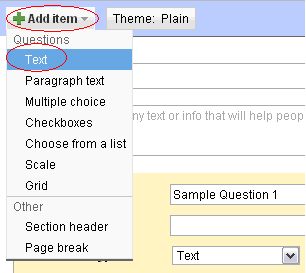
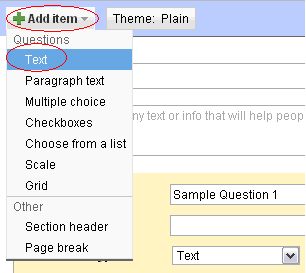
- To create Second Question, Click on 'Add Item' and click on 'Text' .It will display same as the above field.
 |
| 1.3 - Create New Question Field |
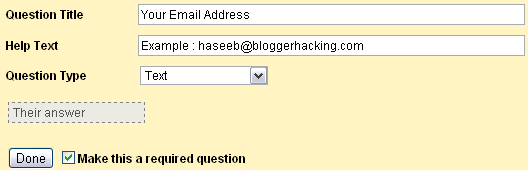
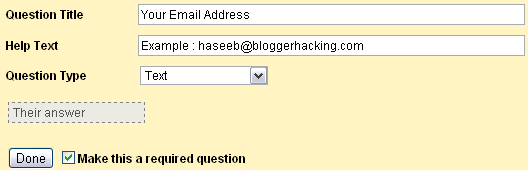
- Enter your Second Question..If your second Question is about asking their Email address,just type 'Your Email Address'
in Question Title.(First Column).Then Enter an Example email at Help
Text and Choose Text as your Question Type and Click on Done.
 |
| 1.4 - Filled form of Second Question |
- Now you have seen the method to add New
Question Field and choosing question type etc.If you need to include a
Box for Comments,then you should Select 'Paragraph text' as Question
Type.Then Click on Done Button.
- To view the Form that you have created now,Scroll down to the Bottom of your Page and click down the Link in Dark Background.
How to Add this Form in Blog Post ?
- Click on 'More Actions' and choose Embed .And Copy down the Code ,then Paste the Code in Blog Post,in HTML mode.Then Save the Template.
Kindly Bookmark this Post using your favorite Bookmarking service:


























0 comments:
Post a Comment